
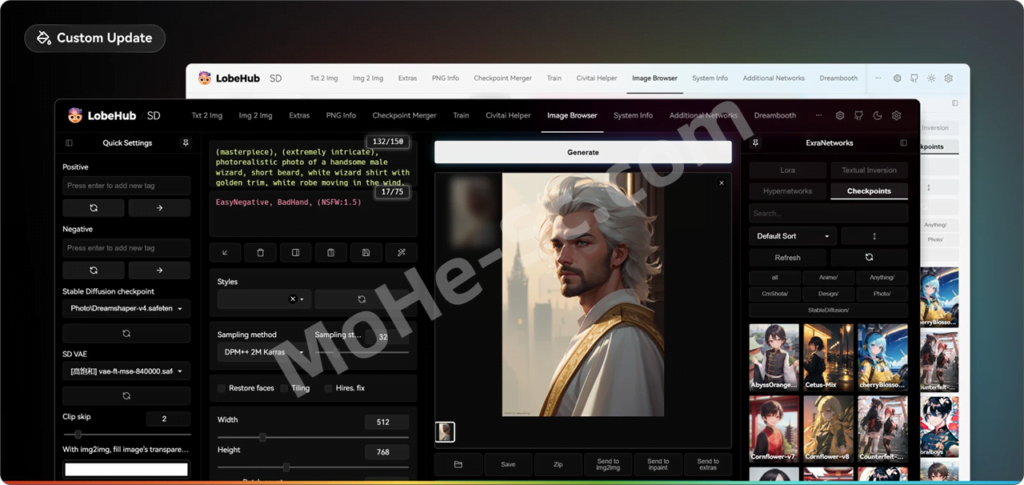
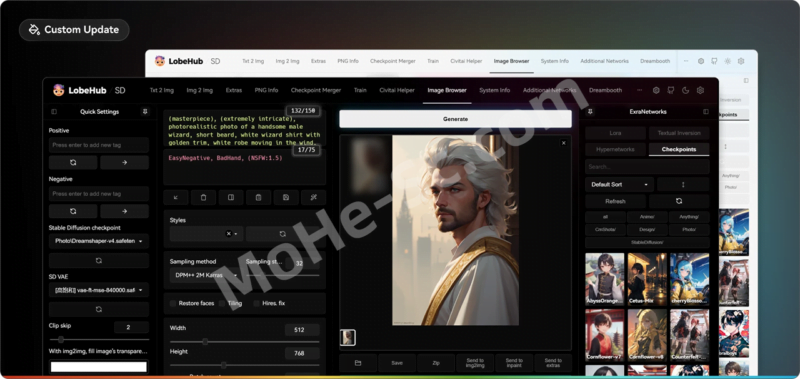
Stable Diffusion 的原生界面实在有太多槽点,就是原模型栏在prompt下方,如果模型较多,会非常不方便,选择模型时候还要先划下去,再划回去写提示词,奈何一直没有优秀的解决方案,只好凑合着用。
有些 UI 基础的小伙伴,也可以当做一个有趣的实验案例,想想为什么这些控件,作者用新的布局重构后,使用的体验会提升那么多。
人机交互的背后,不仅仅是对美的追求,更重要的是对业务的理解、对用户习惯的分析,最后洞察出产品的差异化竞争力。以现在 AI 发展的趋势,这已不仅仅是对设计师的考验,更是产品经理们要关注的课题。
警告:
Lobe Theme v3 与 SD WebUI v1.6 兼容,但不向后兼容。 < 1.6 以下的版本应移至分支legacy-sd-webui-1.5📦 扩展安装
A 通过 SD WebUI 扩展市场安装
在 Stable Diffusion WebUI 中,您可以通过内置扩展市场安装 Lobe Theme 扩展。
- 首先,打开Stable Diffusion WebUI并进入扩展市场。在搜索框中输入“Lobe Theme”,然后单击搜索按钮。您将看到相关扩展的列表。
- 找到 Lobe Theme 扩展后,单击安装按钮。系统将开始下载并安装扩展。安装后,您可以在扩展列表中找到Lobe Theme,重新加载UI后即可生效。
B 通过 Git 克隆此存储库(推荐)
如果您更喜欢使用 Git 管理扩展,您可以将存储库克隆到您的扩展文件夹。以下是详细步骤:
- 打开命令行界面并导航到 Stable Diffusion WebUI 的根目录。
- 在命令行中运行以下命令来克隆存储库:
git clone "https://github.com/lobehub/sd-webui-lobe-theme" extensions/lobe-theme完成这些步骤后,Lobe 主题扩展将成功安装在 Stable Diffusion WebUI 中。
✨ 功能概述
1 浅色和深色主题
目前的主题设计提供了浅色主题和深色主题两种视觉效果,满足用户在不同光照环境下的视觉舒适度需求,可以在右上角导航栏快速切换。
如果您希望默认使用深色主题,可以通过使用启动参数 --theme=dark 来实现。
提示
要在启动文件中强制使用某种颜色主题,例如要在Windows系统中默认为深色模式,可以在 webui-user.bat 文件中添加以下内容:
set COMMANDLINE_ARGS= --theme=dark
另外,还可以直接通过URL参数切换主题:
http://localhost:7860/?__theme=light http://localhost:7860/?__theme=dark
通过这些简单直观的操作,用户可以根据个人喜好或当前环境快速切换界面主题,以达到最佳的用户体验。
2 个性化主题定制
作为设计工程师,LobeChat在界面设计上考虑了用户的个性化体验,推出了灵活多变的主题模式,提供了一系列颜色定制选项,让用户可以根据自己的喜好调整应用的主题颜色。
无论你想要沉稳的深蓝色、活泼的桃粉色,还是专业的灰白色,用户都可以在LobeTheme中找到符合自己风格的颜色选择。
提示
通过点击页面右上角的齿轮图标,您可以进入设置面板进行个性化定制。
- 原色:我们提供
13精心挑选的主题配色方案,满足您个性化的色彩需求。 - 中性色:为了对视觉体验进行更细致的调整,您还可以选择
6不同的中性灰度级别。 - 徽标类型:您可以选择默认的
Lobe和Kitchen徽标,或自定义它们。 - 徽标定制:支持输入
img url、base64编码图像或emoji表情符号进行徽标定制。当输入单个emoji时,系统会自动将其转换为 3D Fluent Emoji,丰富视觉效果。 - 网站标题自定义:允许您根据需要自定义网站标题。
3 提示语法突出显示
当使用稳定扩散模型进行提示写作时,一个有效的功能是提示语法高亮。
该功能会根据预设的语法规则自动为输入的提示文本添加颜色编码,增强用户体验和操作的直观性。提示语法高亮不仅可以帮助用户更清晰地识别和构造语法结构,还可以提高文本编辑和调试的效率。
4 可定制的侧边栏
LobeTheme 的主要亮点之一是其高度可定制的侧边栏功能,旨在使图像生成工作流程更加顺畅,确保每个用户都可以根据自己的喜好调整和优化其工作空间。
提示
通过单击界面右上角的齿轮图标,您可以轻松访问和调整以下设置:
- 输入区
- 显示模式:
Scroll Fixed Height|Adjust Size According to Text Lines
- 显示模式:
- 侧边栏配置
- 默认扩展:
true - 显示模式:
Fixed|Floating - 默认宽度:
280 pixels
- 默认扩展:
- 额外的网络侧边栏
- 启用:
true - 默认扩展:
true - 显示模式:
Fixed|Floating - 默认宽度:
340 pixels - 模型卡默认尺寸:
86 pixels
- 启用:
Recommended System Settings
5 改进的图像信息显示
完善世代信息展示,深度优化数据呈现机制,引入“一键复制”功能,提高信息检索效率。
现在,您可以快速获取所需的种子,而无需在长字符串中进行繁琐的搜索。
6 图片菜谱分享
全新的图片分享功能已上线。通过简单的一键操作,您可以轻松共享当前的图像配方,创建精美的共享图像,并探索更多可定制的设置,使共享图像更加个性化。
7 提示编辑器
快速设置菜单的第二个选项卡中添加了用户友好的提示词编辑器。包含一系列涵盖后处理、风格描述等关键词的预设标签,简化您的操作流程,帮助您更高效地编辑和管理提示。
8 适合移动设备的适配
为了提高移动用户的交互体验,LobeTheme实现了面包屑导航的智能折叠机制,并对侧边栏进行了精细适配。这些调整旨在在任何设备上提供方便直观的导航体验。
但在移动端实现与桌面一样复杂的功能和细致的定制,存在一定的挑战。尤其是与Stable Diffusion WebUI界面集成时,需要较高的复杂度和精确的参数设置,这可能会导致移动端和桌面端的用户体验差异。
如果您有任何建议或想法,请随时通过 GitHub Issues 或 Pull Requests 提供反馈。
9 PWA 渐进式 Web 应用程序
在当今的多设备环境中,为用户提供无缝体验至关重要。因此,我们采用了渐进式Web应用程序PWA技术,这是一种现代Web技术,可以将Web应用程序提升到接近原生应用程序的体验。
通过 PWA,LobeTheme 可以在桌面和移动设备上提供高度优化的用户体验,同时保持轻量级和高性能的特性。在视觉和感知上,它都经过精心设计,确保其界面与本机应用程序没有区别,提供流畅的动画、响应式布局以及适应不同设备的不同屏幕分辨率。
笔记
如果您不熟悉 PWA 的安装过程,可以按照以下步骤将 LobeChat 添加为桌面应用程序(也适用于移动设备):
- 在计算机上运行 Chrome 或 Edge 浏览器。
- 访问 LobeChat 网站。
- 单击地址栏右上角的 Install 图标。
- 按照屏幕上的说明完成 PWA 的安装。
10 提示文字格式
点击提示下方的 🪄 按钮,一键格式化提示文字。
提示
将全角标点符号转换为半角标点符号,删除多余的空格,添加缺少的逗号,并将 Extra-Networks 模型移至末尾。
格式化前
photorealistic photo of a handsome male (wizard :1.2), <lora:LuisapHotlineStyle:0.5> <lora:ElegantHanfuRuqunStyle:0.2> short beard, white wizard shirt, (with golden trim:0.8),
格式化后
photorealistic photo of a handsome male, (wizard:1.2), short beard, white wizard shirt, (with golden trim:0.8), <lora:LuisapHotlineStyle:0.5>, <lora:ElegantHanfuRuqunStyle:0.2>







![百度网盘直链解析彻底解除百度云限速限制[利用IDM工具在线解析网页版]-MOHE素材库-设计行业的乐园,各类素材的矿山!](http://mohe-sc.com/wp-content/uploads/2021/07/baiduwangpan-400x273.png)





![2025最新 Adobe Photoshop (Beta) 2025 [ PS 26.5 m2982 ],解锁创成式填充,含AI一键扩图、AI移除背景、Ai查找干扰、Ai神经滤镜!-MOHE素材库-设计行业的乐园,各类素材的矿山!](https://www.mohe-sc.com/wp-content/uploads/2025/02/2025最新-PS-2025-PhotoShop-V26.5-,解锁创成式填充,含AI一键扩图、AI移除背景、Ai查找干扰、Ai神经滤镜!-800x530.jpg)







请登录后查看评论内容