
OpenUI是一款开源的AI代码生成器,根据描述生成UI界面,并能够输出HTML、CSS等前端代码,支持React、Svelte等框架,简化前端开发流程。
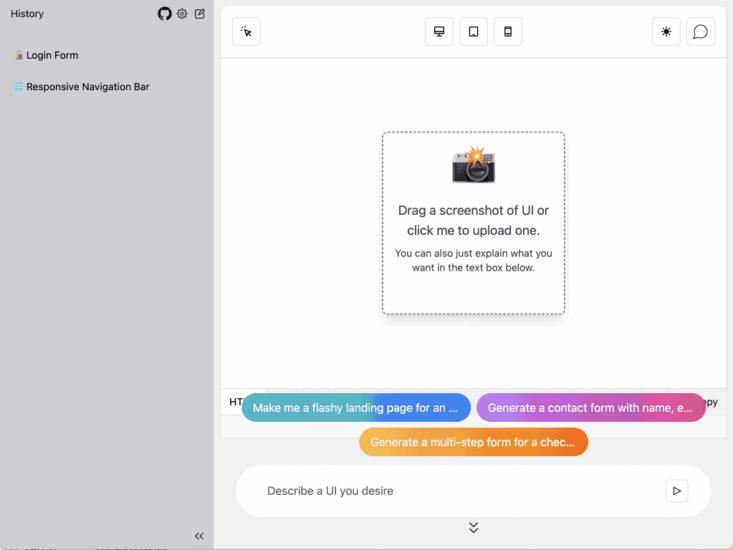
通过生成式AI降低前端开发门槛,提高设计和编码效率,推动人机协作成为未来的常态。使用OpenUI非常简单,只需在文本框中输入对所需界面的描述,即可生成对应的UI效果图,并可通过指令进行实时修改和添加简单的动态效果。
OpenUI 让您可以发挥想象力来描述 UI,然后查看它的实时渲染。您可以要求更改并将 HTML 转换为 React、Svelte、Web Components 等。它类似于 v0,但是开源的,而且没有那么精美 😝。
Building UI components can be a slog. OpenUI aims to make the process fun, fast, and flexible. It’s also a tool we’re using at W&B to test and prototype our next generation tooling for building powerful applications on top of LLM’s.
本地运行
您还可以在本地运行 OpenUI 并使用 Ollama 可用的模型。安装 Ollama 并拉取一个像 CodeLlama 这样的模型,然后假设你已经安装了 git 和 python:
git clone https://github.com/wandb/openui
cd openui/backend
# You probably want to do this from a virtual environment
pip install .
# This must be set to use OpenAI models, find your api key here: https://platform.openai.com/api-keys
export OPENAI_API_KEY=xxx
python -m openuiDocker Compose
这可能会非常慢。如果您有 GPU,则可能需要将 ollama 容器的标记更改为支持它的标记。如果您在 Mac 上运行,请按照上述说明并本地运行 Ollama 以利用 M1/M2。
docker-compose up -d
docker exec -it openui-ollama-1 ollama pull llava如果您已在环境中设置了 OPENAI_API_KEY,只需从 OPENAI_API_KEY 行中删除 =xxx 即可。您还可以将上面命令中的 llava 替换为您选择的开源模型(llava 是当前唯一支持图像的 Ollama 模型之一)。您现在应该能够通过 http://localhost:7878 访问 OpenUI。
如果您对前端或后端进行更改,则需要运行 docker-compose build 以使它们反映在服务中。
Docker
您可以从 /backend 目录手动构建并运行 docker 文件:
docker build . -t wandb/openui --load
docker run -p 7878:7878 -e OPENAI_API_KEY wandb/openui







![百度网盘直链解析彻底解除百度云限速限制[利用IDM工具在线解析网页版]-MOHE素材库-设计行业的乐园,各类素材的矿山!](http://mohe-sc.com/wp-content/uploads/2021/07/baiduwangpan-400x273.png)

















请登录后查看评论内容