
Screenshot to Code 是一款使用 AI 将屏幕截图、模型和 Figma 设计转换为干净、实用的代码的简单工具,将任何屏幕截图或设计转换为干净的代码,现在支持 Claude Sonnet 3.5 和 GPT-4O!支持 HTML + Tailwind、HTML + CSS、React + Tailwind、Vue + Tailwind、Bootstrap、Ionic + Tailwind 和 SVG 等多种前端堆栈。
其支持的 AI 模型包括 Claude Sonnet 3.5 和 GPT-4O,同时可使用 DALL-E 3 或 Flux Schnell 进行图像生成,能够以 10 倍速度构建用户界面。作为一款完全开源工具,它在 GitHub 上已获得超过 53,000 颗星,深受领先公司的开发人员和设计师欢迎。
本地安装
在线环境需要购买执行次数,或者绑定自己的OpenAI API key。这两件事我都不是很想做,所以还是看看自己安装部署吧。
目前来看主要有两种方式:源码启动和docker启动。
源码安装:
Screenshot to Code 由 React/Vite 开发前端和 FastAPI 开发后端。 同时需要一个能够访问 GPT-4 Vision 的 OpenAI API key。
首先启动后端(使用 Poetry 来管理依赖):
cd backendecho "OPENAI_API_KEY=sk-your-key" > .envpoetry installpoetry shellpoetry run uvicorn main:app --reload --port 7001cd backend echo "OPENAI_API_KEY=sk-your-key" > .env poetry install poetry shell poetry run uvicorn main:app --reload --port 7001cd backend echo "OPENAI_API_KEY=sk-your-key" > .env poetry install poetry shell poetry run uvicorn main:app --reload --port 7001
启动前端部分:
cd frontendyarnyarn devcd frontend yarn yarn devcd frontend yarn yarn dev
启动完成后,在 http://localhost:5173 访问应用。
docker启动:
如果你的本地或服务器上已经有docker环境,那么可以直接使用docker来启动。
echo "OPENAI_API_KEY=sk-your-key" > .envdocker-compose up -d --buildecho "OPENAI_API_KEY=sk-your-key" > .env docker-compose up -d --buildecho "OPENAI_API_KEY=sk-your-key" > .env docker-compose up -d --build
同样的,启动完成后,在 http://localhost:5173 访问应用。
开始使用
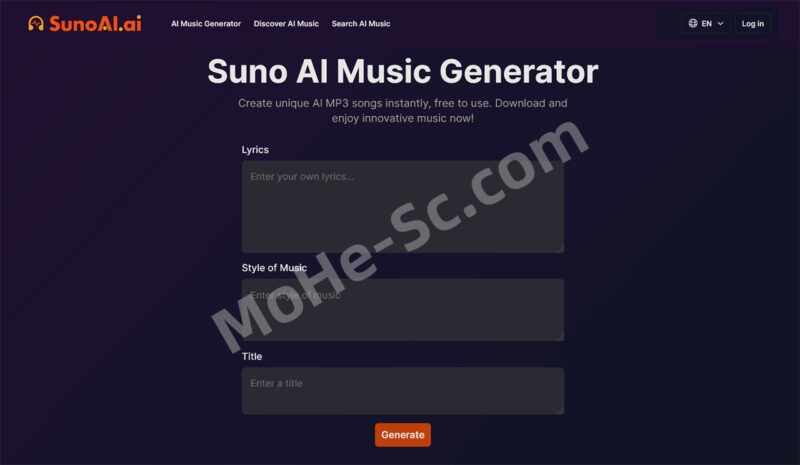
Screenshot to Code 目前支持转换的代码样式包括:HTML/Tailwind CSS、React、Vue和Bootstrap等,还有Ionic和SVG是bate状态。用户可以根据自己的需求选择适合自己的代码类型。无论你是前端新手还是经验丰富的开发者,都能够轻松地利用这个项目来快速生成所需的代码。
![图片[2]-Screenshot To Code:一款使用 AI 将任何屏幕截图或设计转换为干净的代码 免费开源编程工具](https://pic.turnfish.top/images/2024/11/14/Screenshot-To-Code-AI---0.png)
除了可以上传截图以外,还可以通弄过URL来获取截图,并自动生成代码。
![图片[3]-Screenshot To Code:一款使用 AI 将任何屏幕截图或设计转换为干净的代码 免费开源编程工具](https://pic.turnfish.top/images/2024/11/14/Screenshot-To-Code-AI---1.png)
但是这需要购买Screenshot to code 的次数,来获取API key才能使用。
随便截了个知乎首页的图,测试一下,电脑版的效果还挺不错,但是mobile的就差强人意了。
![图片[4]-Screenshot To Code:一款使用 AI 将任何屏幕截图或设计转换为干净的代码 免费开源编程工具](https://pic.turnfish.top/images/2024/11/14/Screenshot-To-Code-AI---2.jpg)
![图片[5]-Screenshot To Code:一款使用 AI 将任何屏幕截图或设计转换为干净的代码 免费开源编程工具](https://pic.turnfish.top/images/2024/11/14/Screenshot-To-Code-AI---3.jpg)
在代码中还可以向AI提出微调的要求,然后更新到代码中,一点点的优化最后的结果。
![图片[6]-Screenshot To Code:一款使用 AI 将任何屏幕截图或设计转换为干净的代码 免费开源编程工具](https://pic.turnfish.top/images/2024/11/14/Screenshot-To-Code-AI---4.png)








![百度网盘直链解析彻底解除百度云限速限制[利用IDM工具在线解析网页版]-MOHE素材库-设计行业的乐园,各类素材的矿山!](http://mohe-sc.com/wp-content/uploads/2021/07/baiduwangpan-400x273.png)



















请登录后查看评论内容